大家可能會覺得這種夢寐以求狀態實在太理想了���,也可能會問到底應該怎么做才能掌控主動權呢?其實我也沒有完全做到這種狀態����,但是我們團隊始終在以這個目標不斷的嘗試和改進自己的工作方法,在很多情況下都已經產生了不錯的效果,所以想分享一下我們的經驗:
1�,設計師要做到知己知彼,掌握全面的信息
我曾經做過瀏覽器的交互設計�,我經常接到的需求一般會類似于“做一個加載網頁的進度條”�����,要是平常可能大家就這么去認真的研究這個進度條了����。但是我們會首先放在整個產品架構上去看這個需求�����,進度條是屬于網頁速度體驗的一個環境,那么和安全�����、瀏覽器性能上有什么關聯呢?又或者在表現形式上��,加載的進度條和下載的進度條有什么區別呢?
所以我們的設計師會維護一個產品的用戶體驗架構����,看問題并不是只看一個點���,而是看一個面�,并且看到他們之間的聯系。這樣可以提升我們的反應能力和設計的精準性,而要做到它就必須建立在有非常充分信息的基礎上��。
1.1 我認為設計師要掌握的信息有三類��,第一個是要了解產品的戰略方向�。
具體表現就是產品的商業目標:為什么要做這個產品?;以及產品的策略:通過什么方式來實現這個目標?
剛加入金山調入瀏覽器部門的時候����,上班第一天我就問領導一個問題“為什么要做獵豹瀏覽器”�����,當時領導一副詫異的表情類似“你一個美工干嘛要問這個?”����。后來經過長聊之后我們才溝通清楚��,作為設計師����,之后的每一項方案�、每一個研究和思考的方向、每一次設計決策,都是為了幫助實現你的產品目標����。所以如果能溝通清楚讓大家都清晰才能夠更好的協作和執行����,甚至讓設計師發揮自己的主動性來達成目標。
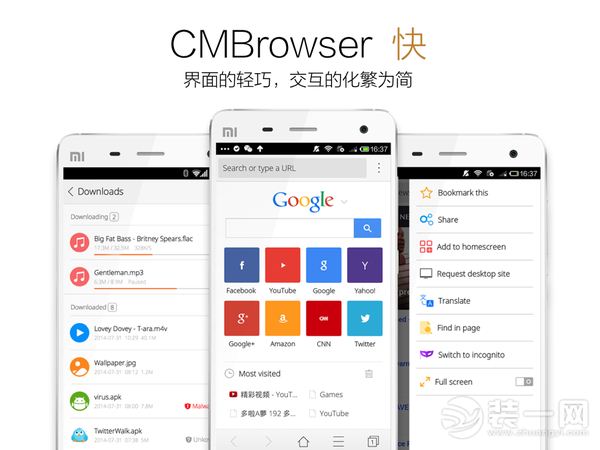
給大家舉個例子,一年之后我們進入海外市場,當時海外的瀏覽器市場還沒有飽和�,移動瀏覽器的技術瓶頸也還沒有到�。所以我們決定做一款“最快的手機瀏覽器”�����,依靠簡單極致的速度去贏得用戶的口碑����。
但是可能很多人就問����,“快”不是性能和開發的問題嗎?和設計有什么關系?其實快不僅是性能�����,視覺上的簡潔輕巧�,交互上的化繁為簡���,都是用戶能真切感受到的“快”����。
所以當時我們做的第一件事情就是把主題改成白色了。獵豹的品牌色一直是黑色和橙色����,非常重的質感��,老板很喜歡。所以我們這個改動不是一般的難����,一來它觸犯了品牌一致性的大忌�����,二來非常難說服老板上個年代的審美觀。但是因為強烈的目標感,大家最終還是推進下來了這件事情。

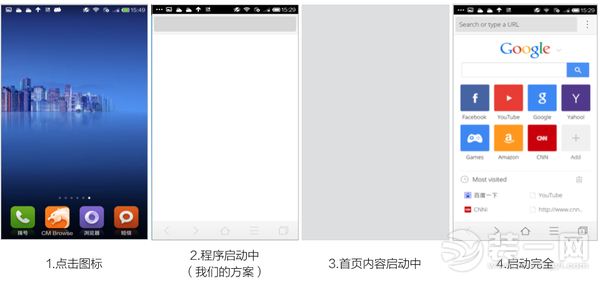
然后設計師因為對目標的了解也發揮了很大的主動創新能力,比如在簡單App啟動過程中���,我們為了讓App的啟動感覺更快,做了很多細節上的修改。

傳統上的App啟動分為上圖這幾個步驟����,程序啟動是一定要等幾秒的����,一般產品會選擇做一個品牌宣傳的頁面�����,比如UC這樣。但是我們當時選擇一張圖片����,讓模擬加載出一般的“框架效果”�,這樣用戶就會以為我們是一個逐漸加載的過程�。


圖
當然這也不是我們原創,只是我們為了快的目標��,而最終選擇了這個方向��。
另外一個步驟就是首頁的內容展現也會有一個加載��,雖然很短但是如果不作處理的話就會顯示一個loading也不是很好。于是我們又用了一張圖片����,是用戶上次退出的時候主屏的截圖來替代loading的小菊花��,這樣過渡效果就柔和很多。


圖
另外還有一個小細節��,同樣的截圖�����,我們顏色確是不一樣的(下圖文本框)���,這樣一深一淺是模擬加載的時候內容漸隱展現出來的感覺���。

圖
所以就是這樣幾張簡單的圖��,我們在感官上給了用戶順暢和快速啟動感受����。所以其實在實際工作中����,產品的方向深刻的影響了設計師的每一個判斷和思考��,同樣也影響了設計師的效率和成敗���。有的時候我們只覺得管好眼前的事情或者分內的事情���,殊不知反而會帶來更多的迷茫�、爭執和不理解�����。
1.2 了解用戶反饋和數據
在傳統的流程下設計師大部分情況可能都不會直接接觸到數據和用戶反饋��,而是經過運營或產品經理整理,或者好一點的公司還能有用研給一個結論�����。更有的同學覺得���,數據和用戶反饋不就是產品經理和運營用到的嗎?設計主要還是靠美感和品位�。
但是更多時候設計是解決問題的,問題的來源往往就來自于數據和用戶反饋�?����?墒菙祿头答伈⒉荒苤苯咏o出設計師想要的目標,它們僅僅是素材���,運營同學可以從中看出如何改善運營活動��,產品同學可以從中挖掘需求���,所以設計同學也應該自己去研究和消化數據和用戶反饋來改進自己的設計�。
我們團隊的流程通常是這樣的����,有一位專門的同學每天收集來自各個渠道的用戶反饋然后發給團隊所有成員,如果大家有興趣的話�,可以挖掘用戶的原文并且找到用戶的聯系方式繼續深聊��。如果數量多或者比較嚴重,則會在討論會上各個角色都提出自己的專業建議����,并且討論項目排期和改進計劃��。
數據也是一個道理,數據的漲跌會因為很多復雜的原因造成,各個角色也會參與和跟進到數據的變化的分析中����。有的時候我們的設計師會做出很多種設計樣式小量測試���,然后看數據的變化來得出最佳的設計方案����。
所以這兩樣東西設計師不光是簡單地看:反饋的原始場景是什么?反饋的是什么樣的用戶?能否深挖這個反饋�����,和用戶聯系?
也不僅僅是看而已:收集并且觀察����,重要的還得跟進細節;長期保留作為以后設計決策的依據;長期觀察���,提升自己對用戶和數據的理解;